Эта запись написана мною в 2011 году. В те времена деревья были высокими, а доллар стоил меньше 40 рублей. С тех пор прошло много времени и многое изменилось. Учитывайте это, читая.
Вот я и добрался до написания второй и самой главной части инструкции по созданию шаблона на uCoz. Надеюсь, вы уже все прочитали первую часть.
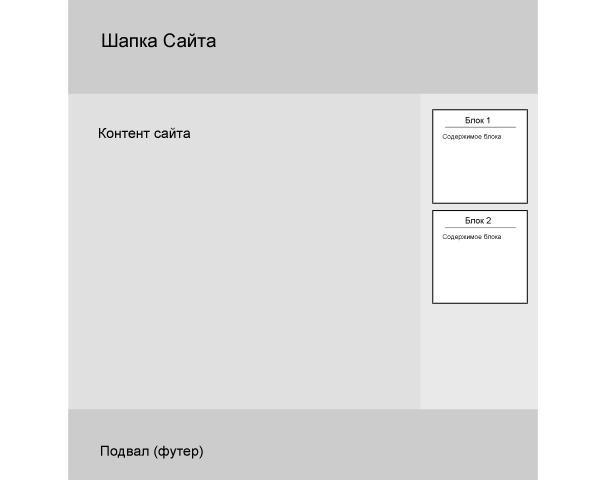
Итак. Вы уже нарисовали макет и собираетесь приступить к вёрстке. Для объяснения всего я тоже буду верстать шаблон, но только для примера, а потому и простейший.

Как видите, макет двух колоночный, фиксированной ширины.
Сначала нужно нарезать ваш макет. В зависимости от его устройства, это делается по-разному. Мой макет вообще можно не резать, а задавать все цвета, рамки и прочее кодом, т.к. на моём нет графики. Но всё-таки нарежем его. У меня получились такие куски: шапка сайта, футер, шапка блока и основа блока. В полноценных макетах обычно частей больше, но от этого суть не меняется.
Не забывайте оптимизировать ваши изображения при сохранении. Для этого сохраняйте их в фотошопе через Файл -> Сохранить для Web, далее выбираете один из форматов (jpg, png, gif), требующий меньше памяти при сохранении, но в котором качество изображения не портится (вес будущего файла можно посмотреть снизу).
Отдельная тема — нарезка блоков, потому что блоки бывают разные. Есть несколько способов верстки:
- Шапка блока и основная часть блока отдельной картинкой. Тогда основная часть делается пикселей 600 в высоту, и, при кодировании блока, контент блока располагается внизу картинки, а верх обрезается. Такой способ я и буду использовать при вёрстке в этом уроке, т.к. он наиболее непонятен при устном объяснении.
- Блок режется на 3 части — верх, центр и низ. Тогда центр оказывается примерно 20 пикселей в высоту и повторяется по вертикали, а сверху и снизу к нему присоединяются остальные 2 части.
- и ещё куча вариантов.
Один из них использован при создании моего блога: весь блок состоит из 3-х полосок, между которыми стоят заглавие и контент блока.
Называем мы наши картинки header.jpg
blockcontent.png (обратите внимание на blockcontent, его высота = 600 px)
Загружаем картинки на сайт в папку img с помощью файлового менеджера или FTP (инструкция)
Открываем ваш любимый html редактор (я предпочитаю Notepad++, также хорош Adobe Dreamweaver, можно открыть просто блокнот) и приступаем к кодированию.
Перед этим на сайте, на котором вы будете проверят шаблон, поставьте # 971 стандартный шаблон. Всё-таки не писать же с 0 весь css файл, а возьмём стандартный и переделаем его. Так гораздо рациональнее и быстрее.
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>[TITLE]</title> < ?$META_DESCRIPTION $?> <link type="text/css" rel="StyleSheet" href="/_st/my.css"> </head>
Это самое начало нашего макета. Честно сказать, я не знаю, что значит код < ?$META_DESCRIPTION$? >, но он встречается в шаблонах и по названию его можно подумать, что это что-то связанное с метатегами. Мне кажется, что это код ещё не введённой функции uCoz, ну хуже от него точно не будет. upd: Обнаружил, что сиё чудо работает в интернет магазине (ставит мета тег
DESCRIPTION). Более нигде вроде не работало.
[TITLE] – зарезервированный код uCoz, система сама ставит заголовок. Там где <meta …> — указание котировки, <link type=»text/css» rel=»StyleSheet» href=»/_st/my.css»> — ссылка на css.
Далее начинается основная часть. Админ бар, шапка (как поставить случайную шапку)
<body> $ADMIN_BAR$ <!-- <header> --> <table border="0" cellpadding="0" cellspacing="0" class="header" align="center"> <tr><td></td></tr> </table> <!-- </header> -->
а в css пихаем
.header {width:1000px; height:200px; background:url('/img/header.png') no-repeat #000000; }
<!— <header> —> и <!— <header> —> — указание системе, где у нас код шапки.
Далее код центральной части, вместе с блоками.
<!-- <middle> --> <table cellpadding="0" cellspacing="0" class="middle" align="center"> <tr> <td width="750" valign="top"> <div class="content"> [BODY] </div> </td> <td width="250" valign="top" class="blocks"> <!-- <container> --> <!-- <block> --> <div class="block"> <div class="blockheader"><div style="padding-top:20px;"><strong>TITLE</strong></div></div> <div class="blockcontent"><div style="padding:10px;">CONTENT</div></div> </div> <!-- </block> --> <!-- </container> --> </td> </tr> </table> <!-- </middle> -->
TITLE и CONTENT – зарезервированные коды для блоков, а [BODY] – для основной части сайта.
При таком шаблоне у вас будет работать конструктор блоков.
В css добавляем ещё несколько строчек:
.middle {width:1000px; background:#e0e0e0; }
.content {color:#000000; margin:10px; padding:0px;}
.blocks {alogn:center; background:#e9e9e9; margin:0px; padding:0px;}
.block { vertical-align:top; }
.blockheader {width:203px; height:45px; background:url('/img/blockhead.png') no-repeat; padding:0px; margin:10px 10px 0px 20px; text-align:center;}
.blockcontent {width:203px; background:url('/img/blockcontent.png') bottom no-repeat; text-align:left; padding:0px; margin:0px 10px 10px 20px;}
в стиле .blockcontent, как видите, картинка задана с параметром bottom. Это значит, что картинка прижимается к нижнему краю блока.
И почти последняя часть коде – футер:
<!-- <footer> --> <table border="0" cellpadding="10" cellspacing="10" class="footer" align="center"> <tr> <td width="30%"></td> <td align="left" style="text-align:center">design by Ваш Ник | $POWERED_BY$ <br> [COPYRIGHT] <td align="right">$COUNTER$</td> </tr> </table> <!-- </footer> --> </body> </html>
И снова пишем в css:
.footer {width:1000px;height:150px;background:url('/img/footer.png') no-repeat; }
Остаётся только один небольшой кусок кода – описание всплывающих окон (окна ЛС, профиля и пр). Код добавляется в конце документа, уже после , и для него так же зарезервированы коды [TITLE] и [BODY]. В нашем шаблоне код будет выглядеть так:
<!-- <popup> --> <div align="center"><h4>[TITLE]</h4></div> <br> [BODY] <!-- </popup> -->
Всё! Макет готов, вот его окончательный код:
<html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>[TITLE]</title> <link type="text/css" rel="StyleSheet" href="/_st/my.css"> </head> <body> $ADMIN_BAR$ <!-- <header> --> <table border="0" cellpadding="0" cellspacing="0" class="header" align="center"> <tr><td></td></tr> </table> <!-- </header> --> <!-- <middle> --> <table cellpadding="0" cellspacing="0" class="middle" align="center"> <tr> <td width="750" valign="top"> <div class="content"> [BODY] </div> </td> <td width="250" valign="top" class="blocks"> <!-- <container> --> <!-- <block> --> <div class="block"> <div class="blockheader"><div style="padding-top:20px;"><strong>TITLE</strong></div></div> <div class="blockcontent"><div style="padding:10px;">CONTENT</div></div> </div> <!-- </block> --> <!-- </container> --> </td> </tr> </table> <!-- </middle> --> <!-- <footer> --> <table border="0" cellpadding="10" cellspacing="10" class="footer" align="center"> <tr> <td width="30%"></td> <td align="left" style="text-align:center">design by Ваш Ник | $POWERED_BY$ <br> [COPYRIGHT] <td align="right">$COUNTER$</td> </tr> </table> <!-- </footer> --> </body> </html> <!-- <popup> --> <div align="center"><h4>[TITLE]</h4></div> <br> [BODY] <!-- </popup> -->
Поздравляю!
странно что специалисты не в курсе что такое мета.
В общем случае, мета это информация о странице:
К примеру информация об авторе:
Конкретно этот случай это мета описания (description) сайта —
А упомянутый тэг ничто иное как плейсхолдер для
парсера этого шаблона, указывающий место где эта информация должна быть
впечатана на странице. Информация эта вводится в админке
Все знают что такое мета теги и мета информация.
Но на момент написания этой статьи код не работал, но попадался в шаблонах, поэтому о его значении можно было только догадываться по названию.
Здравствуйте. Подскажите с таким вопросом.
Материал из каталога файлов на Главной и на Странице материала выводится таким кодом
<p><b>Год:</b> $AUTHOR_EMAIL$</p>
<p><b>Страна:</b> $AUTHOR_NAME$</p>
<p><b>Оригинальное название:</b> $AUTHOR_SITE$</p>
<p><b>Жанр:</b> <a href="$CATEGORY_URL$">$CATEGORY_NAME$</a></p>
<p><b>Описание:</b> $MESSAGE$…</p>1
как сделать, что бы он точно так же отображался в поиске?
Добрый день!
Для поиска по сайту есть отдельные шаблоны "Страница поиска и рейтинга материалов" для каждого модуля. А вид материала в поиске берётся из отдельного шаблона "Вид материалов" для поиска (в конце списка шаблонов)
Здравствуйте!
Вы ко мне уже обращались ранее, быстрее будет писать мне на почту или другие контакты, которые можно найти тут.
Я не всегда проверяю комментарии.
Здравствуйте а вы можете сверстать по макету. Если можете напишите пожалуйста на мыло maloir@rambler.ru — обсудим. С уважением Роман
Не уж то нормальный урок по верстке шаблона и какие теги куда пихать для конструктора) Спасибо огромное добрый человек))))
Спасибо)
У меня вопрос, если я создам свой шаблон, модули тоже поменяют вид? И смогу ли я редактировать содержимое сайта стандартными средствами Ucoz (статьи, новости, расположение модулей итд.), просто на "народе" при заливке шаблона я не смог менять через "родной" конструктор даже текстовку(((, при попытке же вставить изображение весь сайт слетел! Подскажите пожалуйста по этому вопросу (Ucoz системе конечно), и если админить стандартными средствами сервиса после заливки шаблона нельзя, то подскажите как осуществлять администрирование сайта?
В смысле модули поменяют вид?
Шаблон(то что в конструктор шаблонов вставляется) — общий вид для всего сайта, соответственно и для всех модулей. Всякие виды материалов же настраиваются отдельно и для них есть соответствующие пункты редактирования.
Да, можно будет редактировать все материалы стандартными способами. И эту возможность шаблоном не отключить. Другое дело что в шаблоне вы можете не указать место где выводятся эти способы на странице (к примеру кнопочки редактирования на странице материала для админов).
Если вы о модулях, то да: при установке шаблона через конструктор шаблонов он ставится только на те модули, которые в данный момент активированы.
При включении новых модулей на них оказывается стандартный шаблон.
У меня почему то с таким дизайном не все страницы, а только те, которые создавались при создании сайта.
То что надо пихать в css куда именно пихать то????
если у вас возник такой вопрос, значит вам ещё рано пытаться создать шаблон самостоятельно
выучите для начала хотя бы основы html и css или закажите шаблон у фрилансера.
А ну все теперь дошло)
Тока обьясните еще одну вещь.
В какое место в шаблоне надо вставлять <!— <container> —>
<!— </container> —> ?
ну в том, где хотите видеть контейнер.
Все получилось
Большое спасибо!
точно так же, как и первый.
т.е. нужно использовать <!— <container> —> и <!— </container> —>
блоки можно описывать один раз.
А нужно ли переписать классы block blockheader blockcontent например на block1 blockheader1 blockcontent1 чтобы получился второй контейнер?
нет
один контейнер определяется так (для данного примера):
<!-- <container> -->
<!-- <block> -->
<div class="block">
<div class="blockheader"><div style="padding-top:20px;"><strong>TITLE</strong></div></div>
<div class="blockcontent"><div style="padding:10px;">CONTENT</div></div>
</div>
<!-- </block> -->
<!-- </container> -->
для второго же достаточно:
<!-- <container> -->
<!-- </container> -->
и всё.
Посмотрите примеры в стандартных ucoz шаблонах. Их каркасы можно посмотреть в конструкторе шаблонов.
Норм все описано. Вот только вопрос: как сделать второй контейнер? Я как не пытался добавить у мну не получалось =(
конечно дивами лучше верстать, но считается что таблицами проще и понятнее, посему я и написал в уроке таблицы
C <div> сделаешь?)Было бы интересно почитать на ночь
тебе-то зачем? ты и без меня это умеешь)
а так кто в теме, тот и сам сможет переделать.
Хотя я потом как-нибудь наверно напишу урок по div верстке.
Макс,статья хорошая,все понравилось,четко и приятно рассказано. Но у меня вопрос насчет верстки,зачем <table> вместе с <div> делать? Почему на одном варианте не остановился?
Не тупи, <?[php] — значить начало PHP кода(конец ?>). Всю статью изгадил, придется все заново записывать(писал видео урок по ЮКОЗ).
< ?$META_DESCRIPTION$? > — это типа описание сайта, юзают их в основном поисковики.
Не вздумай отфильтровать мой пост:(
чё?
при чём тут php??
и начало кода <?php код ?>
никаких квадратных скобок нет и быть не может.
какую же статью я изгадил, учитывая то, что всё написанное в этом блоге — написано мной? снял видео урок? молодец! возьми пирожок.
на счёт < ?$META_DESCRIPTION$? > ты вообще ересь написал. если ты всё-таки протестишь этот тег, то увидишь что он ничего не выводит
как саздать шапку для ucoz скажите плис
Рисуешь шапку в фотошопе
Ставишь её на сайт
….
PROFIT!!!!!
бесподобно)
Очень хороший урок!
Супер!!!! Автору респект!!!!!!! +100500!!!!!!!!
Спасибо, очень помагает.
большое спасибо тебе, за статью, если ты действительно автор этого и ни у кого это не копировал, а сам все строчил и объяснял, то за это тебе большой + !!!
рад помочь
По поводу тега < ?$META_DESCRIPTION$? > из перевода descripion(с англ. "Описание") можно предположить что этот метатэг отвечает за описание страницы.
ну это понятно
в любом случае на uCoz он пока не действителен
спасибо
Поддерживаю)
Полезно! Хорошая статья!)