Я разработал простой и лёгкий плагин для подсветки синтаксиса кода в вашем блоге. Скачать и установить его можно с официального каталога WordPress плагинов:
Там, где вы хотите подсветить код, вставьте его в шорткоды [slh lang="php"] ... [/slh] или теги <pre class="slh__html"></pre> (вместо html может быть js, php или css). Тоже самое делают и кнопки, добавленные плагином в редактор.
Поддерживает следующий код:
- PHP
- HTML
- CSS
- JavaScript
- C
Пример подсветки PHP кода:
$a = 10;
$b = 13;
function add($a,$b){
echo "The Sum of $a + $b= ". $a + $b;
$a = 5;
$b = 10;
echo "The sum is=" . $a + $b;
}
add($a, $b);
echo $a + $b;
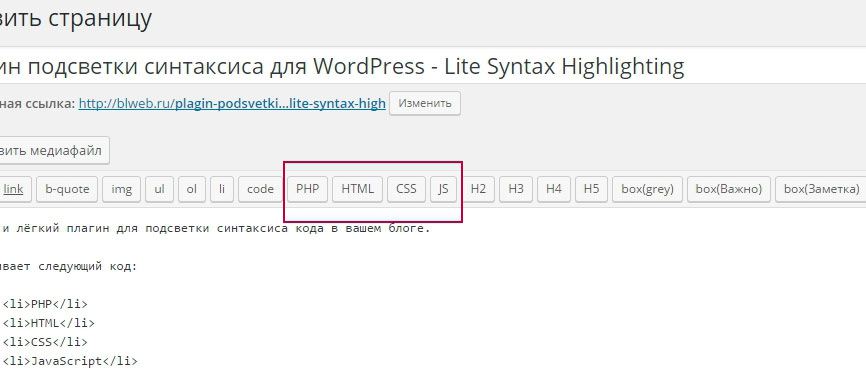
В редактор добавляется ряд кнопок, для удобства вставки кода:

Настройка отображения кнопок есть на странице настроек плагина:
Если вы хотите поучаствовать в разработке, вы можете это сделать на GitHub.
Обновления:
19.06.2016 v0.5 Теперь подсветка может добавляться с помощью шорткодов ([slh lang="php"] code [/slh]). Они работают не только в статьях, но и в комментариях.
v0.4 Добавлена базовая подсветка языка C.
v0.3 Добавлен выбор цветовой гаммы: тёмный и светлый стили.