Эта запись написана мною в 2014 году. В те времена деревья были высокими, а доллар стоил меньше 40 рублей. С тех пор прошло много времени и многое изменилось. Учитывайте это, читая.

На самом деле, шаблон для WordPress без особых излишеств создать очень просто, нужно только знать структуру шаблонов, и немного функций WordPress.
Вообще правильнее называть тема, а не шаблон, но это никому не важно. Пусть исходно у нас есть некоторая верстка, которую нужно «натянуть» на WP. Этим мы и займёмся.
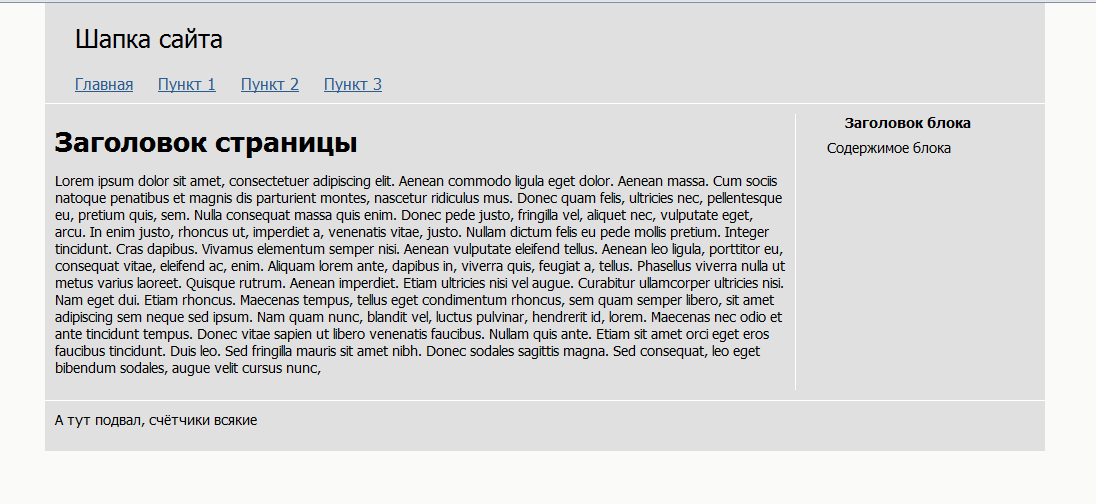
Вот такая будет исходная верстка:
Её код:
<!DOCTYPE html> <html> <head> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <title>Верстка</title> <link type="text/css" rel="StyleSheet" href="style.css"> </head> <body> <div class="wrapper"> <div class="header"> Шапка сайта <ul> <li><a href="/">Главная</a></li> <li><a href="/">Пункт 1</a></li> <li><a href="/">Пункт 2</a></li> <li><a href="/">Пункт 3</a></li> </ul> </div> <div class="middle"> <div class="content"> <h1>Заголовок страницы</h1> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Aenean commodo ligula eget dolor. Aenean massa. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Donec quam felis, ultricies nec, pellentesque eu, pretium quis, sem. Nulla consequat massa quis enim. Donec pede justo, fringilla vel, aliquet nec, vulputate eget, arcu. In enim justo, rhoncus ut, imperdiet a, venenatis vitae, justo. Nullam dictum felis eu pede mollis pretium. Integer tincidunt. Cras dapibus. Vivamus elementum semper nisi. Aenean vulputate eleifend tellus. Aenean leo ligula, porttitor eu, consequat vitae, eleifend ac, enim. Aliquam lorem ante, dapibus in, viverra quis, feugiat a, tellus. Phasellus viverra nulla ut metus varius laoreet. Quisque rutrum. Aenean imperdiet. Etiam ultricies nisi vel augue. Curabitur ullamcorper ultricies nisi. Nam eget dui. Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. Etiam sit amet orci eget eros faucibus tincidunt. Duis leo. Sed fringilla mauris sit amet nibh. Donec sodales sagittis magna. Sed consequat, leo eget bibendum sodales, augue velit cursus nunc,</p> </div> <div class="sidebar"> <div class="block"> <div class="blockheader">Заголовок блока</div> <div class="blockcontent">Содержимое блока</div> </div> </div> <div class="clr"></div> </div> <div class="footer"> А тут подвал, счётчики всякие </div> </div> </body> </html>
html, body {padding:0px; margin:0px; text-align:center; background:#fafaf9; font-family:tahoma, arial; font-size:14px; color:#000;}
td { font-family:tahoma, arial; font-size:14px; color:#000;}
a:link {text-decoration:underline; color:#2a5c90}
a:active {text-decoration:none; color:#2a5c90}
a:visited {text-decoration:underline; color:#2a5c90}
a:hover {text-decoration:none; color:#2a5c90}
.wrapper {text-align:left; width:1000px; background:#e0e0e0; margin:0px auto;}
.header {height:80px; background:#e0e0e0; font-size:25px; padding-top:20px; padding-left:30px; position:relative; border-bottom:1px solid #fff;}
.header ul {margin:0; padding:0; font-size:16px; position:absolute; bottom:10px;}
.header ul li {float:left; margin-right:25px; list-style:none;}
h1 {margin:10px 0;}
.middle { padding:10px 0;}
.content {width:730px; float:left; padding:0 10px; border-right:1px solid #fff;}
.sidebar {width:228px; float:right; padding:0 10px;}
.clr {clear:both;}
.block {margin-bottom:20px; }
.blockheader {width:203px; height:25px; font-weight:bold; padding:0px; text-align:center;}
.blockcontent {width:203px; text-align:left; padding:0px; margin:0px 10px 10px 20px;}
.footer {height:30px; padding:10px; border-top:1px solid #fff;}
Простейшая верстка для примера.
Структура темы WordPress
Что бы движок WP понял, что перед ним тема, она должна соответствовать некоторым правилам. Вот примерный набор файлов:
- style.css — основной файл стилей, и расположение описания темы (об этом немного позже)
- index.php — основной файл темы, если нет какого-то другого файла, то используется он
- header.php, footer.php — должно быть из названия понятно зачем они
- sidebar.php — для сайдбара, если их несколько, к названию добавляют префиксы через знак _
- screenshot.png — скриншот темы для админки размером 880x660px, по аналогии с дефолтными темами (этот файл не обязателен)
- functions.php — файл, где мы реализуем различные функции, подключаем сайдбары и делаем прочие важные для нас вещи.
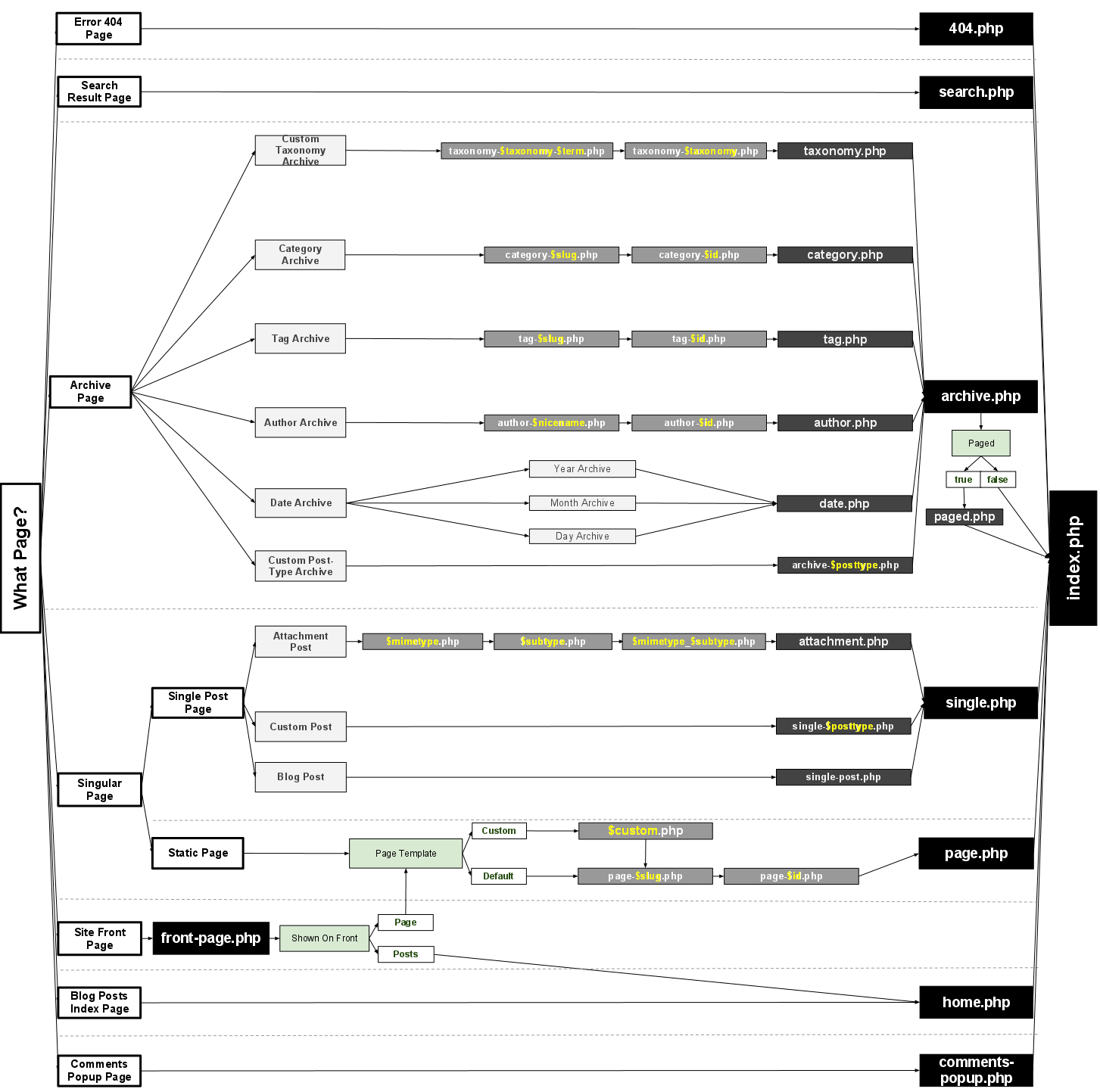
Это минимальный набор. По факту отдельных шаблонов страниц может быть сколько угодно, поэтому для лучшего понимания стуктруры темы WP, и того, для каких страниц какие файлы будут использоваться, есть такая схема (кликабельна):

Как видите, такое разнообразие позволяет очень гибко настраивать вывод чего угодно.
Бывает очень полезно заглянуть в стандартные темы, или в чужие, выложенные на просторах интернета, и посмотреть как сделано какое-то решение там. Они могут показаться вам сильно сложными, тем не менее это может помочь.
Итак, начнём разбивать нашу верстку на шаблоны, css файл будет выглядеть у нас так:
/*
Theme Name: Test Wp Tmpl
Theme URI: http://blweb.ru
Description: new tmpl
Version: 1.0.0
Author: z-17
Author URI: http://blweb.ru
License: GPL
*/
html, body {padding:0px; margin:0px; text-align:center; background:#fafaf9; font-family:tahoma, arial; font-size:14px; color:#000;}
td { font-family:tahoma, arial; font-size:14px; color:#000;}
a:link {text-decoration:underline; color:#2a5c90}
a:active {text-decoration:none; color:#2a5c90}
a:visited {text-decoration:underline; color:#2a5c90}
a:hover {text-decoration:none; color:#2a5c90}
.wrapper {text-align:left; width:1000px; background:#e0e0e0; margin:0px auto;}
.header {height:80px; background:#e0e0e0; font-size:25px; padding-top:20px; padding-left:30px; position:relative; border-bottom:1px solid #fff;}
.header ul {margin:0; padding:0; font-size:16px; position:absolute; bottom:10px;}
.header ul li {float:left; margin-right:25px; list-style:none;}
h1 {margin:10px 0;}
.middle { padding:10px 0;}
.content {width:730px; float:left; padding:0 10px; border-right:1px solid #fff;}
.sidebar {width:228px; float:right; padding:0 10px;}
.clr {clear:both;}
.block { width:215px; margin:10px auto; text-align:left; padding:0px}
.block .title { font-weight:bold; padding:0px; text-align:center;}
.footer {height:30px; padding:10px; border-top:1px solid #fff; background:#f1f1f1;}
Файл header.php:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<title><?php wp_title(''); ?> | <?php bloginfo('name'); ?></title>
<link type="text/css" rel="StyleSheet" href="<?php bloginfo('stylesheet_url'); ?>">
<?php wp_head(); // API Hook ?>
</head>
<body>
<div class="wrapper">
<div class="header"> Шапка сайта
<?php
wp_nav_menu( ); ?>
</div>
Тут нужно объяснить несколько функций:
- wp_head() — это хук, через который подключаются всякие css и js файлы и выводятся прочая необходимая информация
- wp_title() — выводит заголовок страницы
- bloginfo(‘name’) — выводит название блога
- bloginfo(‘stylesheet_url’) — выводит путь до основного css файла, сам путь до темы будет выглядеть примерно так: site/wp-content/themes/название темы/. Так же есть bloginfo(‘template_directory’) — выводит путь до текущей темы.
- wp_nav_menu( $args ) — выводит меню, параметры которого указаны в массиве $args и передаются как аргумент, у нас его нет, поэтому в функции используются значения по-умолчанию, я не буду сейчас подробно на этом останавливаться, но это легко гуглится.
А вот код подвала, он не сильно отличается от кода в верстке:
<div class="clr"></div> </div> <div class="footer"> А тут подвал, счётчики всякие </div> </div> <?php wp_footer(); // API Hook ?> </body> </html>
Единственное, функция wp_footer() — хук, который так же выводит различный служебный код (к примеру админ бар выводится именно им).
А вот так будет выглядеть сайдбар:
<div class="sidebar">
<?php
if ( function_exists('dynamic_sidebar') )
dynamic_sidebar('sidebar');
?>
</div>
Конструкция означает, что если существует dynamic_sidebar, то мы её вызываем с аргументом » sidebar» и у нас в итоге выводится сайдбар из файла sidebar.php. Их может быть несколько, какой выводить определяется по передающемуся аргументу.
Блоки в сайдбаре будут устанавливаться через админку, вкладка «Внешний вид» -> «Виджеты».
Следующий файл это index.php, основной файл шаблона, показывающий вид любой страницы, если он не переопределён другими файлами (см. схему выше):
<?php get_header();?>
<div class="content">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); // the loop ?>
<h2><a href="<?=get_permalink();?>"><?php the_title(); ?></a></h2>
<?php the_content(''); ?>
<?php endwhile; ?>
<?php wp_pagenavi(); ?>
<?php else : ?>
<h2 class="center">Не найдено</h2>
<p class="center">Попробуйте снова</p>
<?php endif; ?>
</div>
<?php get_sidebar();?>
<?php get_footer();?>
- get_header() — выводит header.php;
- После if (have_posts()) начинается стандартный цикл WP, позволяющий выводить записи на страницу (при том не важно 1 запись (т.е. это её страница), или список записей (страница категории, к примеру)). После while идёт блок, показывающий вид вывода каждой записи:
- get_permalink() — ссылка на страницу записи;
- the_title() — заголовок;
- the_content(‘ ‘) — текст;
- После завершения цикла стоит wp_pagenavi() — вывод навигации, если её возможно вывести (постраничная навигация).
Функция wp_pagenavi() исходно не из движка, а из одного из наиболее популярных плагинов постраничной навигации WP PageNavi. Так что сразу она работать не будет, установите этот плагин, или замените этот код чем-то другим.
После else идёт вывод ошибки, он показывается пользователю в том случае, если записи не нашлись (к примеру пользователь зашёл в пустую категорию).
Далее очевидно, что get_sidebar() выводит сайдбар, а get_footer() подвал.
Теперь нам остаётся ещё один важный файл темы, functions.php, это технический файл, в котором мы можем указывать настройки для нашего сайта, писать пользовательские функции и делать ещё много чего полезного. У нас он выглядит так:
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Сайдбар',
'id' => 'sidebar',
'before_widget' => '<div class="block">',
'after_widget' => '</div>',
'before_title' => '<div class="title">',
'after_title' => '</div>',
));
Всё что мы в нём сейчас делаем, это описываем сайдбар, для того что бы движок знал, что он у нас существует, и как называется. У функции register_sidebar множество аргументов, они легко гуглятся, тут напишу об указанных:
- name — имя (в админке используется);
- id — используется для вызова нужного сайдбара из шаблона;
- before_widget и after_widget — код, выводимый перед и после виджетом;
- before_title и afret_title — аналогично, код, выводимый перед и после заголовка виджета.
Вот вроде и всё, простейшая тема готова. Для её установки нужно всего лишь запаковать её в zip архив, и загрузить через админку вашего сайта на WP («Внешний вид» -> «Темы» -> «Добавить новую»).
Скачать эту тестовую тему можно тут. Такая тестовая тема показывает общий принцип, так что если у вас уже есть сверстанный в html дизайн, по её образцу вы легко сделаете тему на WP, без излишнего функционала, и вникните в общую структуру тем для WordPress.
Если что-то не понятно — задавайте вопросы в комментариях.

Начал разбирать WP, в кодексе немного заблудился. А у тебя базовый функционал реализован. То что нужно для начала. Спасибо, очень помог!
Спасибо! А ещё мне понравились животные.
Передам их автору)
А если я хочу добавить дату поста и автора статьи? Куда это все вписывать | by ?
В теле статьи. Вероятно после the_content(»); или где-то рядом с этим кодом.
Как разработчик темы, вы можете выбрать количество настроек, которые вы хотите реализовать с использованием шаблонов.
Подскажите, может глупый вопрос, я в этом нуб). но что делать с папкой images, с теми картинками которые использовались при верстке? как их натягивать?
А в чём проблема с ними?
Проблема в том что их надо положить в папку темы а не в корень сайта(опыт подсказывает)
Так же в админке есть специальные плагины а есть так называемая миниатюра погуглите
можно сделать миниатюры а картинки которые у вас остались в imаges просто через админку загрузить на сайт)
не могу поменять тему на свою ,в админке «Внешний вид» -> «Темы» нет поля добавить новую только предлагает свои
Вот тут должна быть кнопка
Полезная статья! Мне приходилось разбирать чужую тему(лень было переводить), по моему, когда нагляднее — понятнее :) А ты еще упростил.
Когда я сам первый раз разбирался с темой в вп, я пытался смотреть стандартные темы, там всё очень мутно было) Не хватало как раз подобной статьи.